俺は面倒くさがりやでズボラなので、何でも手抜きをする。
ブログ運営に関わるタスクを処理する上でも、出来ることなら楽をしたい。
先月まで毎日更新をしていて、その中でも時短方法がたくさん見つかったので
今回は全部紹介する。

ブログを書く時間が無い・・・
と悩んでる人はまず無駄作業を省け
この記事で紹介するソフトは俺が気に入って使っているものを紹介してる。
同機能のソフトやもっと良いものがあるかも知れないことはご了承ください。
ブログ運営に使うサイト・ソフトへのアクセスを時短しよう
アクセス解析やキーワード選定に使うページはブックマーク内で1フォルダにまとめれば一気に開ける
ブログを書く上で使うサイトは人によって様々だが、おそらくいくつか同時並行で使うはず。
例えば『ラッコキーワード』と『キーワードプランナー』
ほとんどの人はラッコキーワードで関連キーワードを調べ、キーワードプランナーで検索ボリュームを調べる。といった使い方をしていると思う。
ここでやってはいけないのが一つずつタブを開いて、
ブックマークからそれぞれ呼び出して表示すること。
時間の無駄。
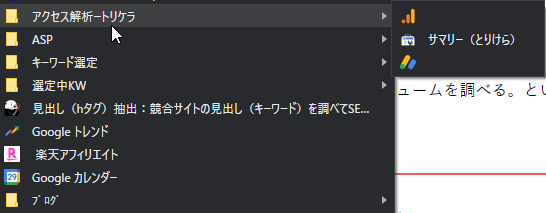
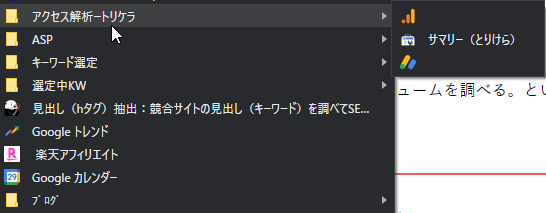
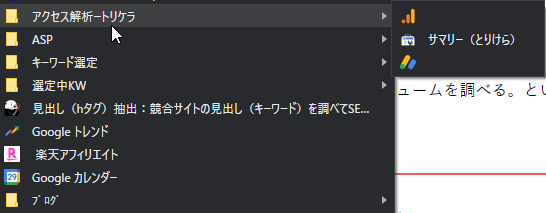
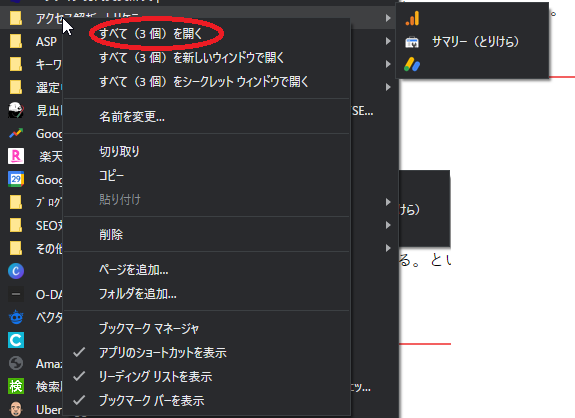
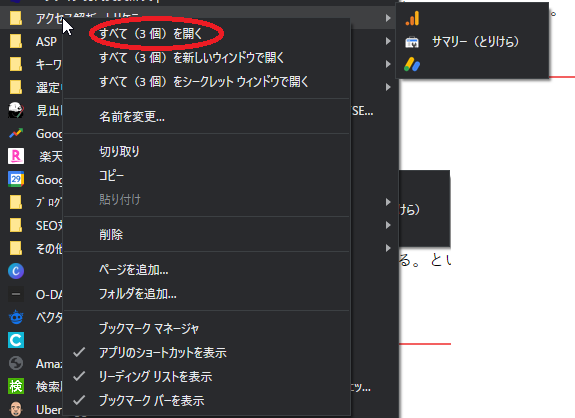
俺がブログ運営の為に使っているサイトをまとめているブックマークはこんな感じ。



サイトごとにアクセス解析で使うページや、キーワード選定に使うサイトをそれぞれ1フォルダにまとめてある。
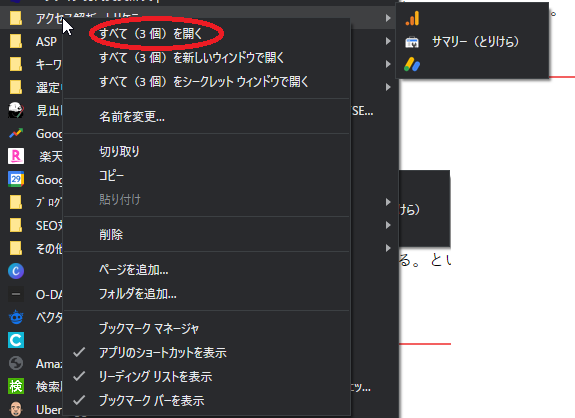
ここで、例えば『アクセス解析』のフォルダ内のページをすべて開きたければ
フォルダの上で右クリックをして『すべてを開く』を選択しよう。



これで『Googleアナリティクス』『サーチコンソール』『アドセンス』全部を一気にひらくことが出来る。
一つづつタブを開いてはブックマークから探して・・・
という行為はブログ執筆の時間を奪う行為でしか無い。
アプリランチャーを使用してアプリ起動を時短する
突然だがみんなはブラウザやソフトを起動する際、どこから起動してる?
多くの人はデスクトップのショートカットやタスクバーに固定しているアプリから起動するのではないだろうか?
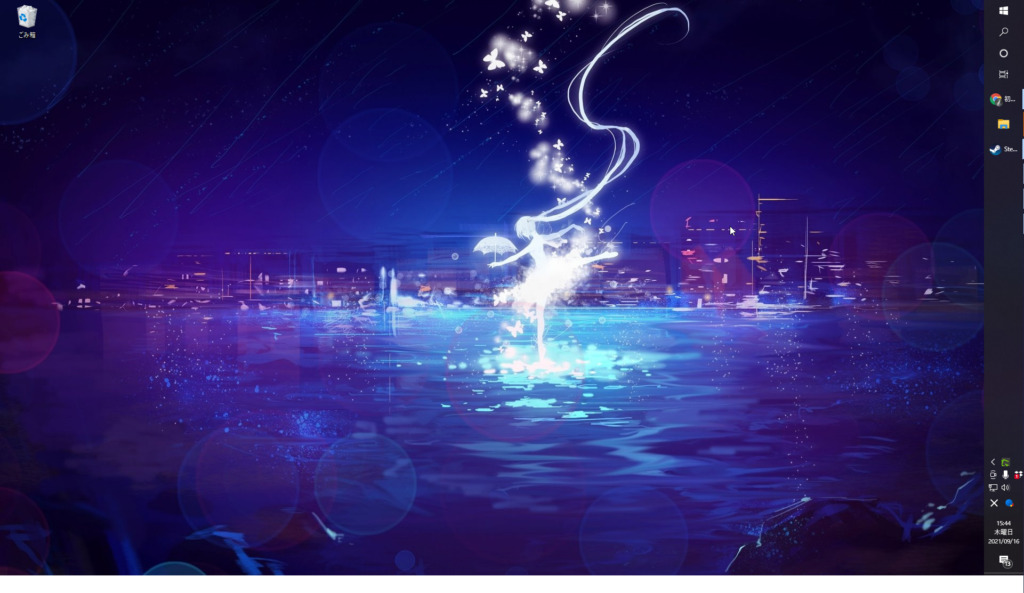
俺のデスクトップやタスクバーにはなにもない。



デスクトップは一時的に編集中のファイルを保管したりするためのスペースとしている。
この広いデスクトップにショートカットやフォルダを大量に配置することで
便利な半面、探すのに時間がかかってしまったりする。
特に、ファイルを置いた瞬間に配置がガラッと変わったりするから環境の保全が手間。
じゃぁ俺はどうやってソフトを起動しているのか。
『Orchis Launcher』というソフトを導入することで、
よく使うソフトだけをすぐに起動出来る状態にしている。



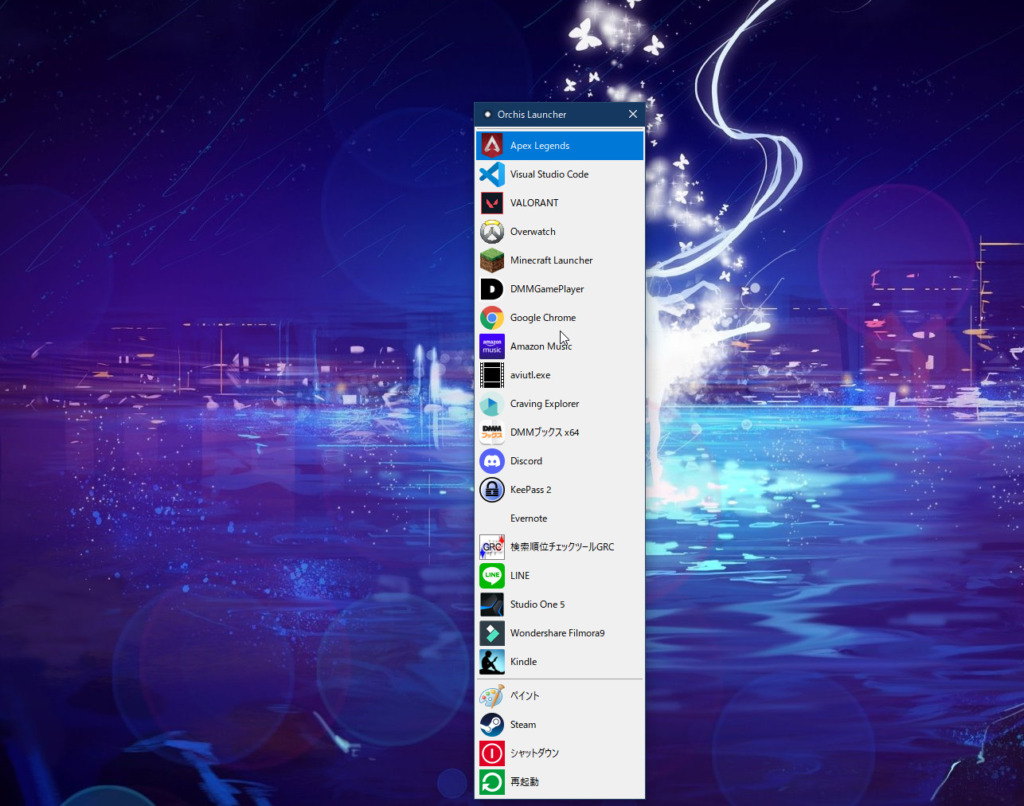
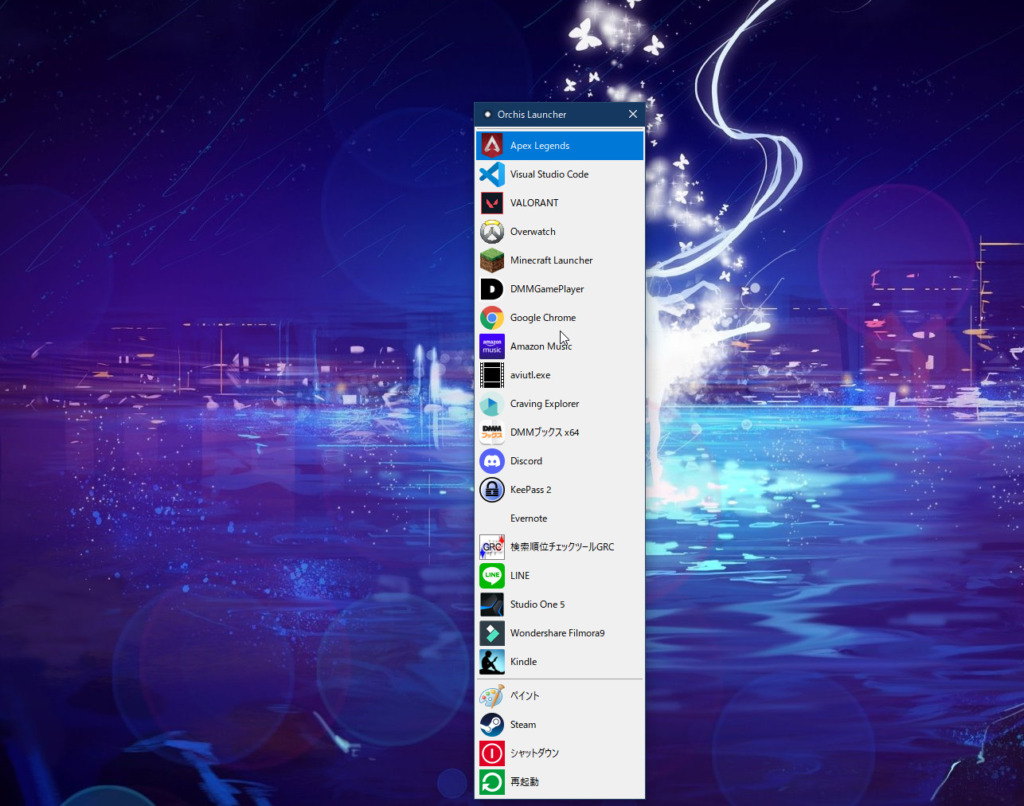
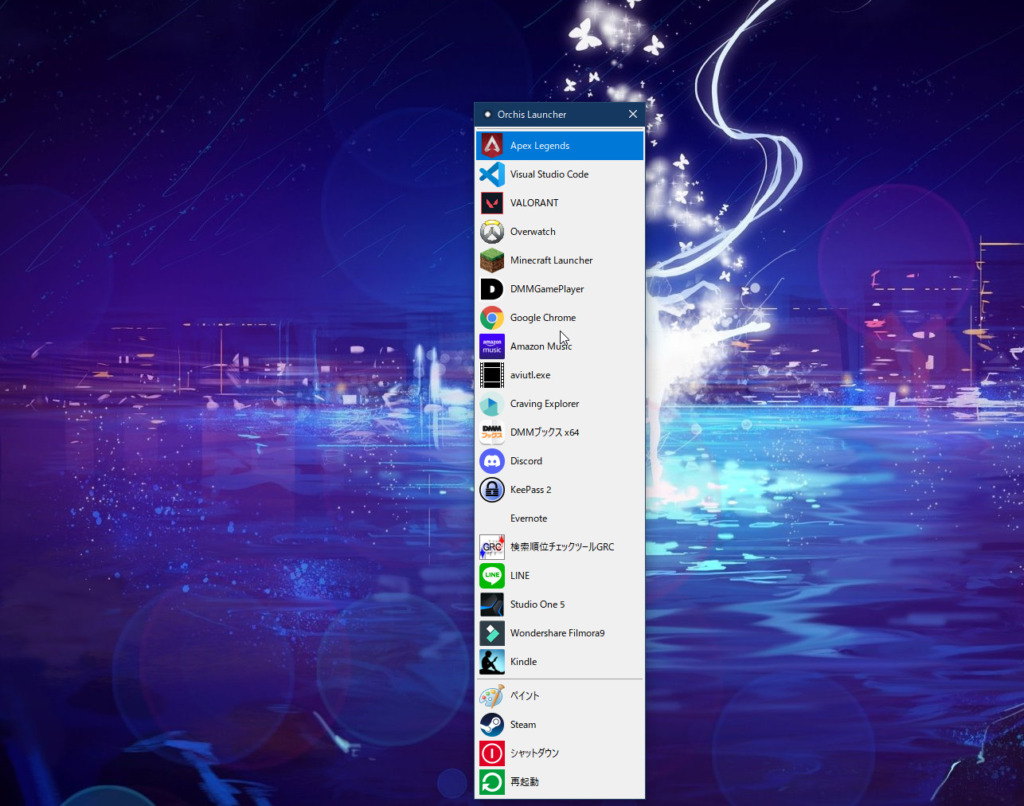
ショートカットキーを押した時にどんな画面でもこれが出る。
ここから使いたいものを選べばすぐに起動可能。
Windowsボタンからソフトを選ぶ必要も無いし、シャットダウンすらワンタッチで可能。
詳しい使い方も解説記事書こうかなぁ・・・。
スクリーンショット→画像編集ソフトの工程を時短するスクショソフト
ブログ運営でよく使うのが『スクリーンショット』
やり方は色々あって、Print screenキーを押したり、専用のソフトを使ったり様々だと思う。
ここで時間を食うのが、スクショした画像を編集ソフトに渡したり
ブログの編集画面に貼り付ける工程。
わざわざ保存して、編集ソフトで開き直したり
編集がいらない画像なのに保存してWordpressにアップロードするのはだるい。
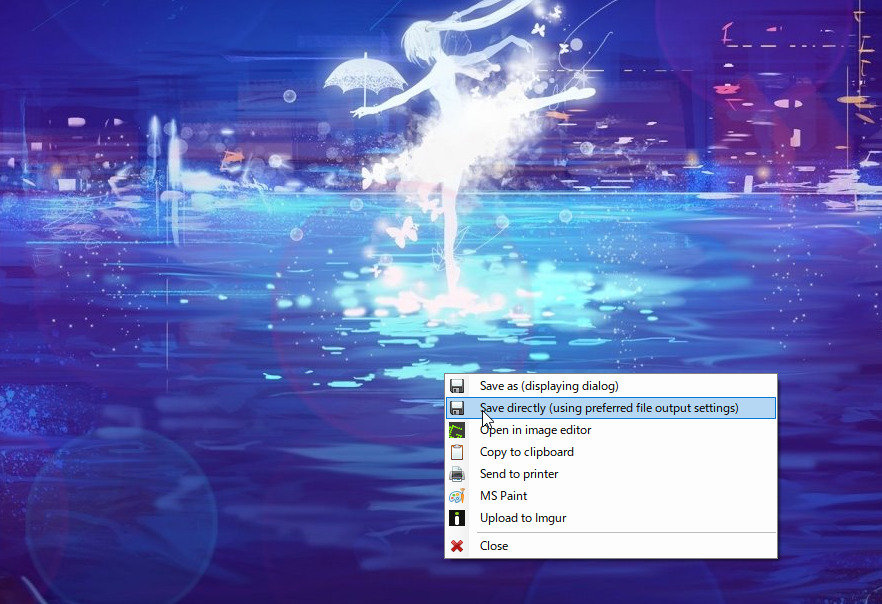
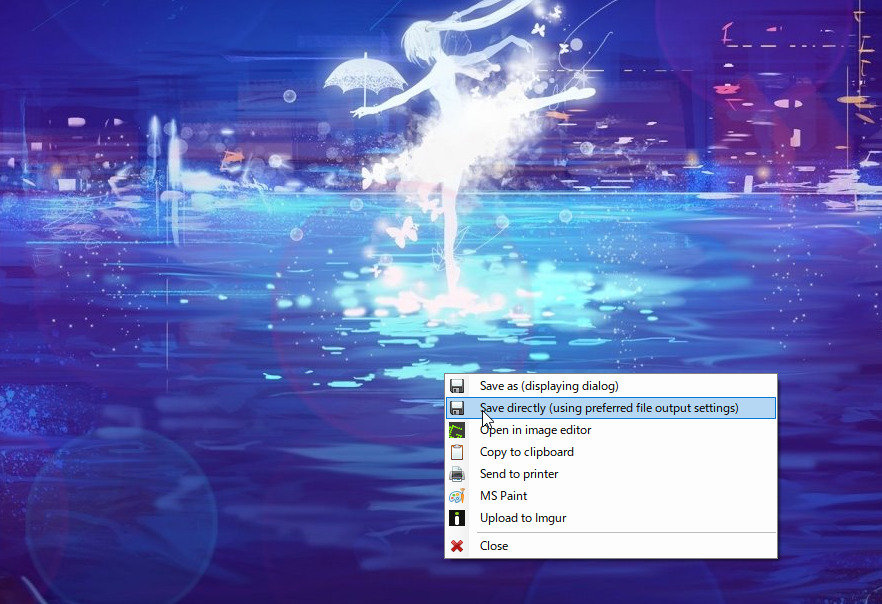
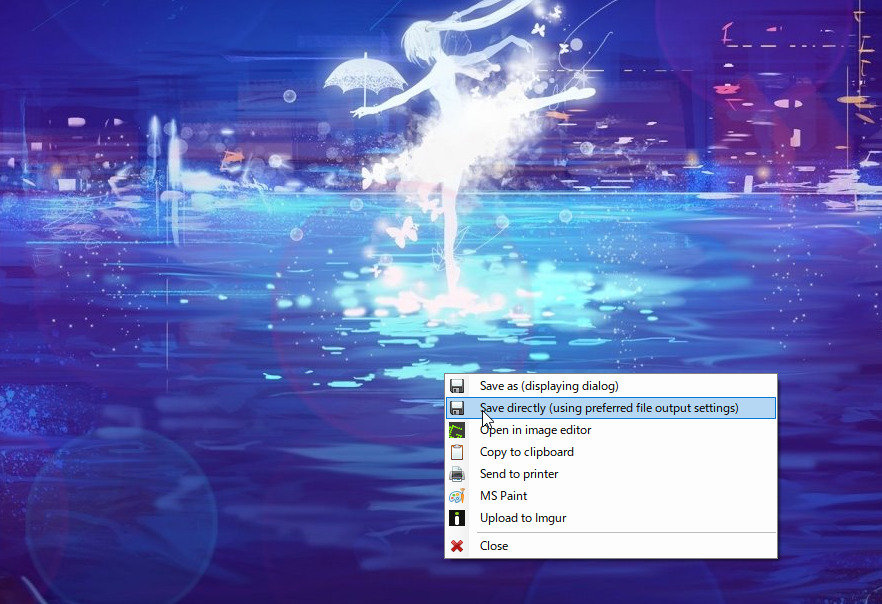
そこでオススメなのが『Green Shot』というスクリーンショット撮影ソフト。
このソフトの特徴は、撮影後のアクションが様々選べる事。



- 名前を付けて保存
- 保存(事前に設定した場所に)
- GreenShotの編集画面で開く
- クリップボードにコピー
- プリンターに飛ばす
- ペイントで開く
- Imugurへアップロード
この様に様々なアクションへ遷移することが可能。
俺が使う時は
そのままブログに貼れるスクショ→クリップボード
ガッツリ編集必要→クリップボードにコピーからの編集ソフトにペースト
簡単に切り抜き必要→MSペイント
みたいな感じで使い分けてる。
サイトのアイキャッチ画像とかを作る『Canva』にも直で貼り付け出来るから楽。
WordPressで記事を書く際の時短テクニック
記事を書く際にも、時間を削減するテクニックはたくさん存在する。
記事を書く時は両手がキーボードに置かれているはず。
装飾をしたりする際にわざわざマウスに持ち替えてツールバーをクリックしにいく手間がめんどくさい。
そこで俺はショートカットなどを使って、極力キーボードのみで執筆出来るようにしている。




社会人やったら知ってそうなテクニックやけどな
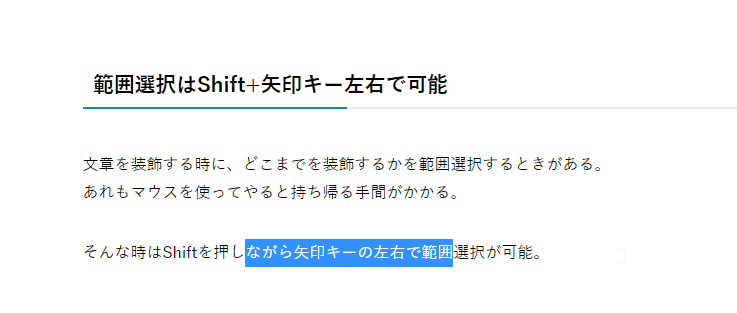
範囲選択はShift+矢印キー左右で可能
文章を装飾する時に、どこまでを装飾するかを範囲選択するときがある。
あれもマウスを使ってやると持ち帰る手間がかかる。
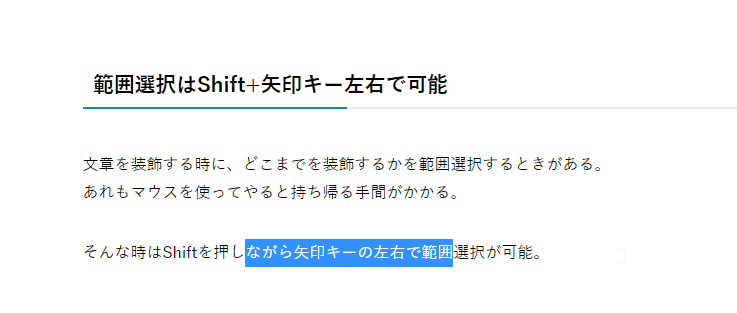
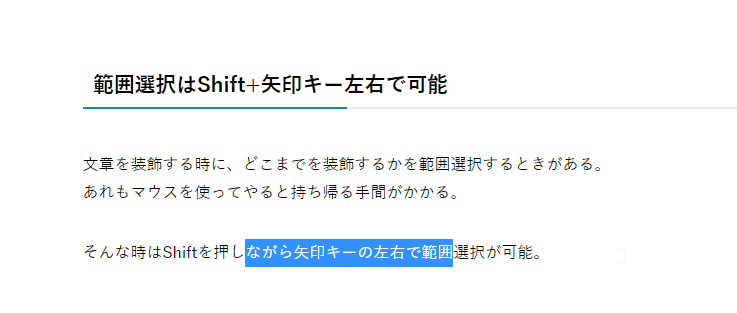
そんな時はShiftを押しながら矢印キーの左右で範囲選択が可能。



『ながら』の前にカーソルがある状態で『SHIFT+→』を押すと1文字づつ選択されていく。
長押しすれば一気に選択もできる。
マウスで微調整が難しい瞬間もたまにあるから、そういう時も有用なテクニック。
この操作と、以下紹介するショートカットなどを組み合わせることでマウス操作の時間を時短出来る。
太字・斜め字体にするショートカットCtrl+B/Ctrl+I
ブログ記事で個人的によく使う装飾は『太字』と『斜め字体(イタリック)』だ。


この2つはショートカットが存在する。
装飾したい文字を選択して
Ctrl+B→太字
Ctrl+I→斜め字体
にする事が可能。
前述の範囲選択と組み合わせればマウス無しで出来る。
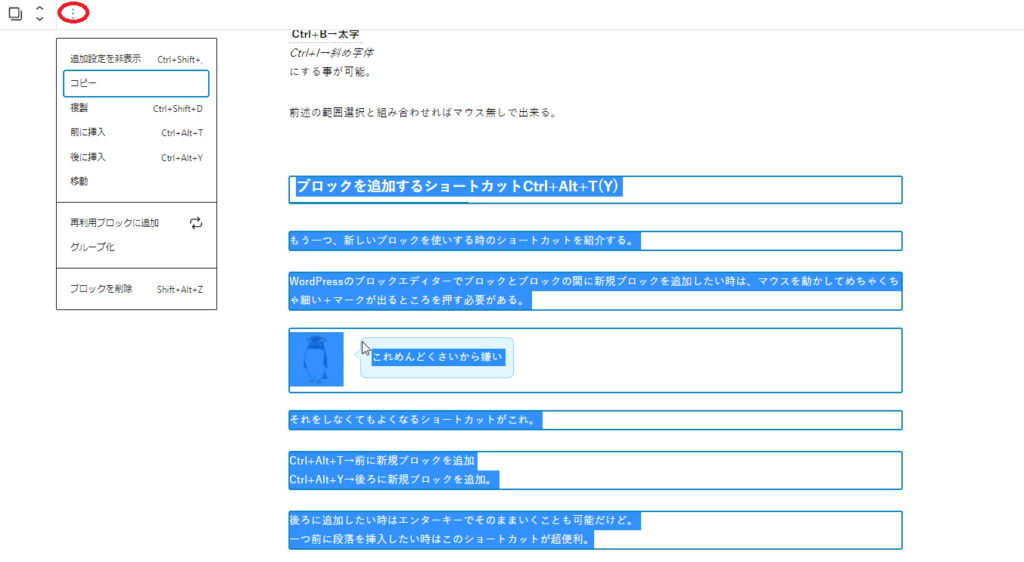
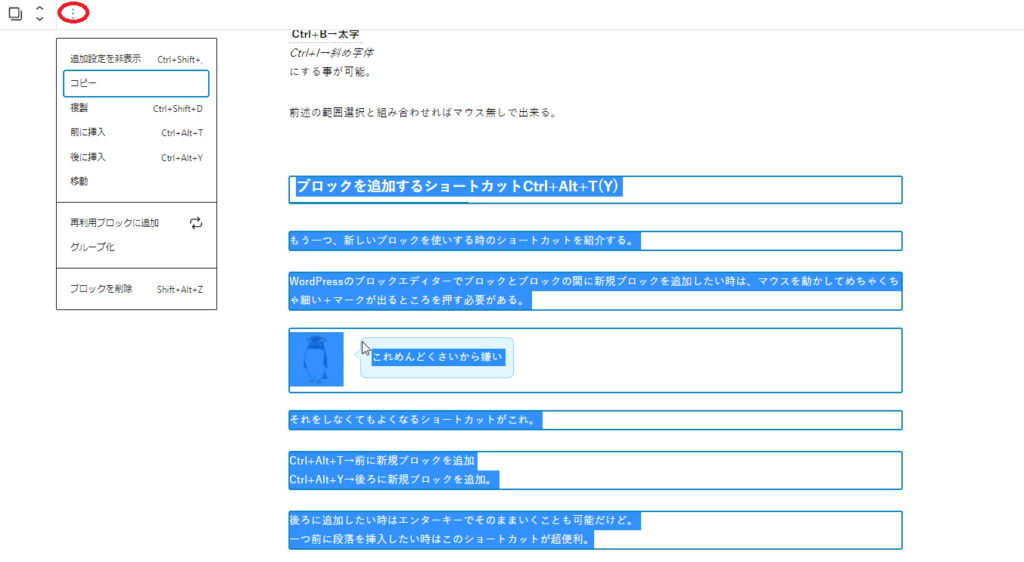
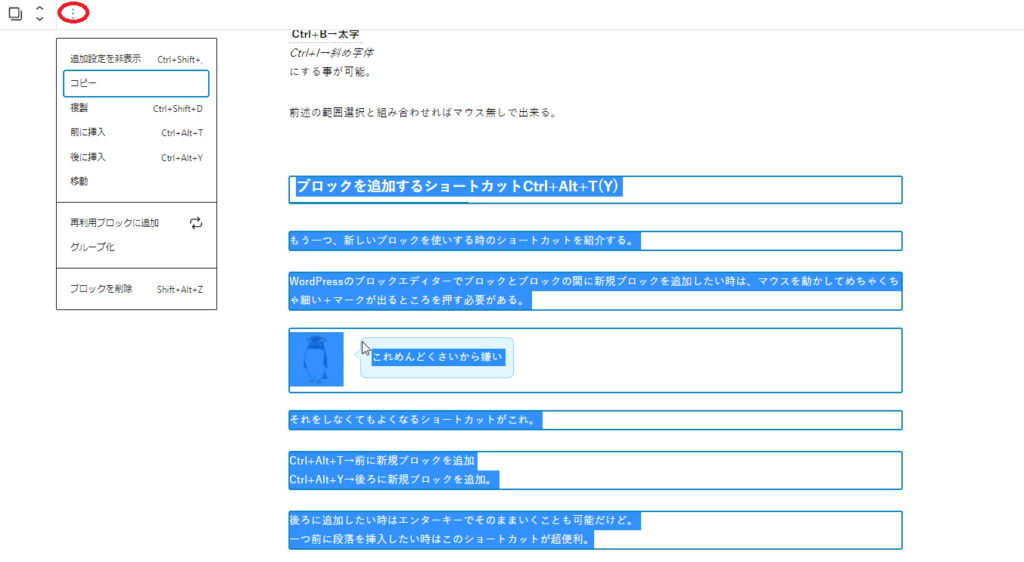
ブロックを追加するショートカットCtrl+Alt+T(Y)
もう一つ、新しいブロックを使いする時のショートカットを紹介する。
WordPressのブロックエディターでブロックとブロックの間に新規ブロックを追加したい時は、マウスを動かしてめちゃくちゃ細い+マークが出るところを押す必要がある。




これめんどくさいから嫌い
それをしなくてもよくなるショートカットがこれ。
Ctrl+Alt+T→前に新規ブロックを追加
Ctrl+Alt+Y→後ろに新規ブロックを追加。
後ろに追加したい時はエンターキーでそのままいくことも可能だけど。
一つ前に段落を挿入したい時はこのショートカットが超便利。
リンクを貼るのにリンクボタンは実はいらない
WordPressで文字にリンクを貼るときは、実はリンクボタンは押す必要が無い。
リンクを貼りたい文字を選択し、『Ctrl+V』であらかじめコピーしておいたURLをコピーすると、自動的にリンクに変えてくれる。てっきり文字がURLに上書きされちゃうと思ってたけどこれめっちゃ便利だ。
いろんな記事で同じ文面を使うなら『再利用ブロック』の活用
色々な記事で、同じ様な文面を使うシーンもあると思う。
例えばこの記事の一番下『この季節ならオススメ商品はこれ!』
みたいに色々な記事の中に貼り付けたいけど季節ごとに中身を変える必要がある部分。



『再利用ブロック』という機能を使えば様々な記事の中に埋め込み、編集をすれば埋め込んだすべての記事の中身も書き換える事が出来る。
めちゃくちゃ便利だ。
再利用ブロックの作り方は2通り。
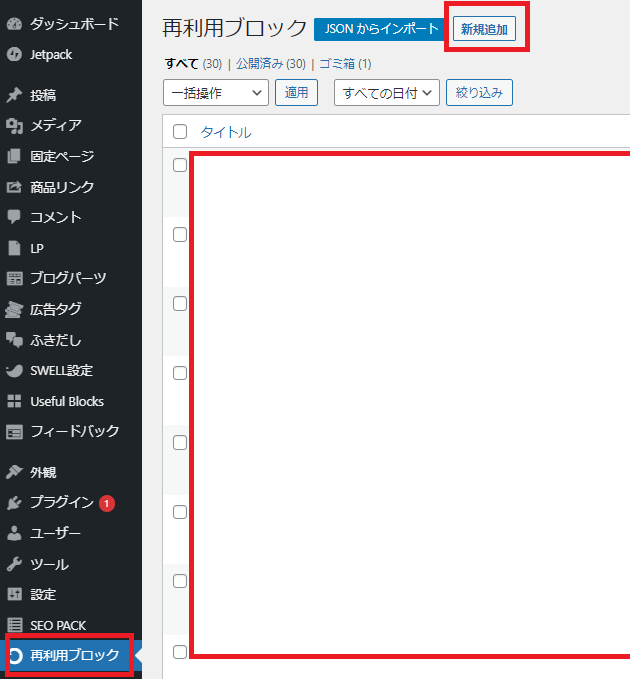
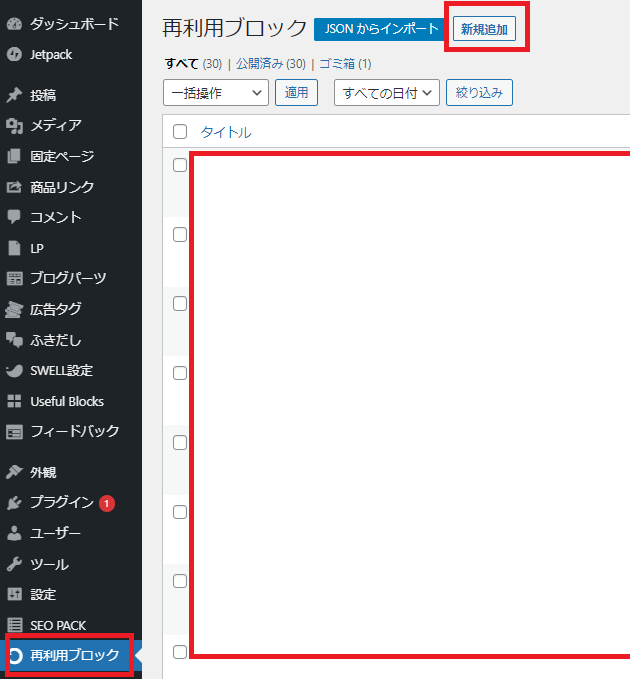
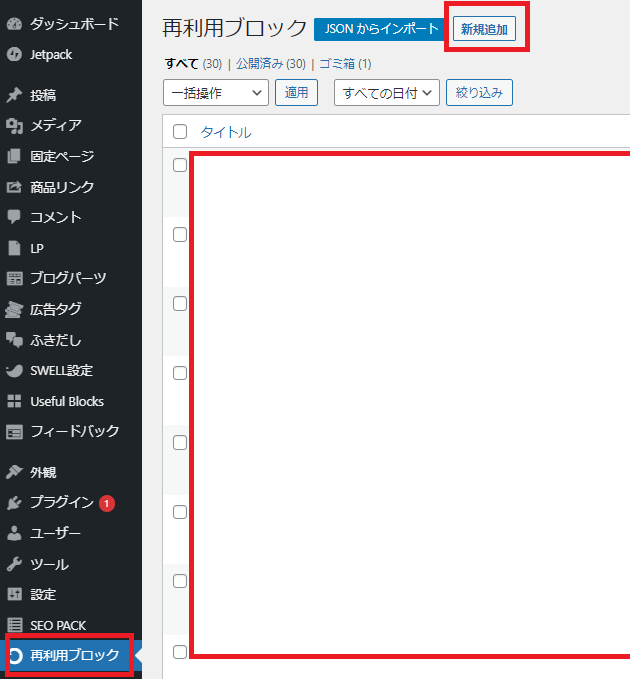
1.WordPressメニューの『再利用ブロック』から何回も使う文面をいれた再利用ブロックを作成する方法。



2.記事編集画面で今後再利用したい部分を『再利用ブロック化』する。



追加したい部分を選択した後で左上の『︙』を押すと『再利用ブロックに追加』ボタンが有る。
再利用ブロックを作成したあとは、編集時のブロック追加から可能。



よく見るブロック選択画面のところに『再利用可能』
というタブの中にこんな感じで作った再利用ブロックが並んでる。



コレを押せばそのまま同じブロックが固まりで追加される。
追加した再利用ブロックを編集するとサイト内すべてのそのブロックの内容が変わるので
もし個別に編集したい場合は通常ブロックへ戻そう。
ブログなんて書いてナンボだから書くこと以外は時短必須
正直言って大した収益も出ていないブログで、アクセスの伸びと僅かな収益の増減を楽しんでいる状態。
アクセスや収益を伸ばすために試行錯誤をしているがそのためには記事を更新して、数値を見る以外の方法が無い。
だから記事を極力たくさん、最大限時間をかけて仕上げる必要がある。
その時間を生み出す為に、無駄な作業は一つ足りともするべきではないと思っている。
だからこれからも俺は様々な時短法を模索していく。


コメント